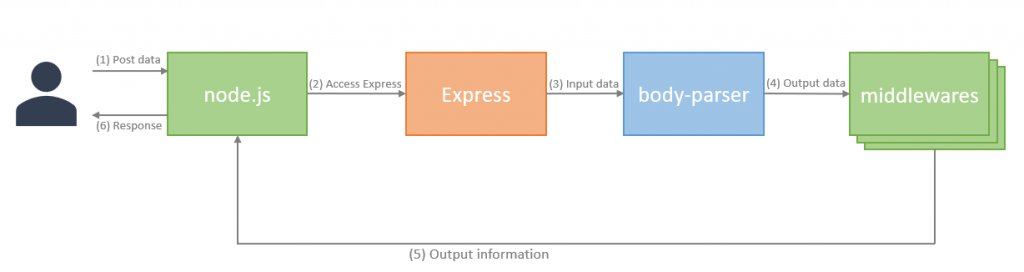
body-parser 是 Express 經常使用的中介軟體,用於解析請求的資料(body),比如說:POST 一筆 JSON 格式的資料到我們的 Express App,這時可以透過 body-parser 快速解析這筆資料,以方便取用。下方的圖為 Express 的運作模型,可以看到 body-parser 會先進行資料的解析,才會把解析後的資料傳給其他相關的 middleware 使用。
基本上 body-parser 提供很多 API 讓我們使用,不過用以下這兩個就可以解決大部分的場景:
用來解析 JSON 格式的請求資料。
bodyParser.json(options);
options 的參數:
inflate: 解壓縮 deflate 資料,若為 false, deflate 資料會被拒絕,預設為 true
limit: 設置請求大小的上限,預設為100kb
reviver: 為 JSON.parse 的第二個參數strict: 僅解析 Object 與 Array,若為 false 則採用 JSON.parse 的解析模式,預設為 true
type: 設定何種類型的資源要進行解析,預設為 application/json
用來解析 urlencoded 格式的請求資料。
bodyParser.urlencoded(options);
options 的參數:
extended: 使用 qs 進行解析,若為 false,則採用 querystring 進行解析,預設為 true
inflate: 解壓縮 deflate 資料,若為 false, deflate 資料會被拒絕,預設為 true
limit: 設置請求大小的上限,預設為100kb
parameterLimit: 設置最大參數數量,預設為 1000
type: 設定何種類型的資源要進行解析,預設為 application/x-www-form-urlencoded
在 Express 4.16 時,將 body-parser 改為 內建選項 ,所以不需要進行安裝,但如果是 4.16 之前的版本則需要透過 npm 來安裝。
Express 將 body-parser 包起來了,所以 body-parser 的 API 都可以從 express 中調用,如:
express.json();
使用 body-parser 最常見的有兩種方式:
直接套用在應用程式層並不指定路由,每當有資料進來的時候都會去執行它,這樣的做法是最簡單的,但也是比較不好的做法 :
import express from 'express';
const app =express();
app.use(express.json());
app.listen(3000, () => console.log('http server is running at port 3000.'));
在需要使用的地方套用就好,這樣的做法是 最推薦 的:
import express from 'express';
const router = express.Router();
router.post('/test', express.json(), (req, res, next) => {
res.send(JSON.stringify(req.body));
});
export default router;
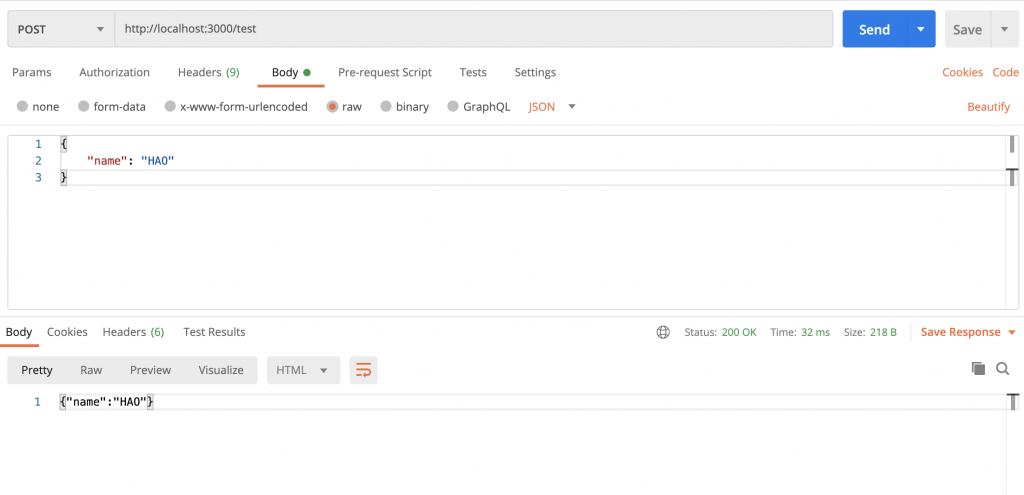
要如何測試 POST 的資料呢?這時候就要使用 Postman 啦~,打開之後新增 Request,並設置用 application/json 的格式:
body-parser 是一個很好用的中介軟體,可以幫助我們處理不同格式的請求資料,我想不到一個理由拒絕使用它!
有了前面幾篇的基礎,已經可以打造簡單的應用了,但如果遇上錯誤的話要如何處理呢?下一篇將會介紹 Express 的錯誤處理方式,敬請期待!
